哈囉,大家好!
今天要來跟大家談談目前最夯的
「雲端技術」,相信大家常常都會聽到一些雲端的名詞,例如:雲端運算、雲端主機、雲端機房、雲端測試等等... 凡事都要跟 "雲端" 兩個字扯上邊就是了。
其實「雲端」說穿了就是以前我們常常聽到的一個名詞 "網際網路(Internet)",而最後為什麼 Internet 會變成 "雲端",其實就是工程師們在畫系統架構圖時,都會以一朵雲來代表網際網路,久而久之就演變出 "雲端" 這個名詞。
而「雲端技術」就是透過 Internet 連線到遠端伺服器(Server) 使用主機所提供各種服務的技術。
而目前主要的雲端服務,有分成3種:
① 基礎設施即服務(Infrastructure as a Service, 簡稱 IaaS)
提供硬體設施及寬頻網路給企業用戶,例如:中華電信的HiCloud、Amazon EC2等等...
② 平台即服務(Platform as a Service, 簡稱 PaaS)
提供應用程式平台(API)供客戶使用,例如:Google App Engine、Microsoft Azure等等...
③ 軟體即服務(Software as a Service, 簡稱 SaaS)
提供應用軟體直接供使用者(End User)使用,例如:Gmail、Facebook、YouTube等等...
當然還有將 SaaS 的服務衍生到「測試即服務(Testing as a Service, 簡稱 TaaS)」專門提供雲端測試工具做模擬各地使用者的壓力測試,例如:SOASTA、LoadImpact、Spirent Blitz等等...
使用雲端有什麼好處? 對於一般使用者來說,當要分享檔案時不需要再透過硬碟或隨身碟,只需要將檔案放到 Cloud Drive 就可以做分享。或是利用社交軟體分享你的近況或照片給遠方的朋友或家人,這些都是個人使用者運用雲端科技的便利性。
對於企業用戶來說,雲端服務可以幫企業省下一筆可觀的費用,例如:機房的建置、網路頻寬租用、IT管理的人事成本等等... 以上都可以透過雲端服務達到需求。而且雲端服務還有多項好處,就是以量收費,用多少量就收多少費用。還有彈性調整服務的需求,例如:增加主機數量的需求、增加網路的頻寬、或是增加伺服器的服務項目等等... 所以雲端服務對於企業來說是利多於弊,也更符合成本效益。
而今天這一節我們就對 Amazon 的雲端服務來做說明。大家對於 Amazon(亞馬遜)這間公司最主要的印象,應該都還停留在它是全美甚至全球最大的網路書店的記憶當中。其實 Amazon 在 2006年就已經陸續跨足雲端技術的市場,甚至可以說是開起雲端服務的先河,帶動以量計費的新收費模式。
Amazon 雲端服務的統稱是「亞馬遜網路服務(Amazon Web Service, 簡稱 AWS)」,主要的產品有:Amazon EC2(Amazon Elastic Compute Cloud, 是一種 Web 服務,可在雲端提供可調整大小的運算容量)、Amazon S3(Amazon Simple Storage Service, 為開發人員和 IT 小組提供安全、耐久、高可擴展性的物件儲存)、Amazon DynamoDB(是一項快速靈活的 NoSQL 資料庫服務)、AWS Lambda(是一種運算服務,可執行程式碼來回應事件並自動為您管理運算資源,讓您輕鬆建構可快速回應新資訊的應用程式)、AWS Key Management Service(是一項受管服務,該服務透過各種管理控制提供輕鬆加密的功能)等等...
現在就由以下的圖解開始這一節的實作說明:
Step 1: Create a new AWS Account from "
http://aws.amazon.com/free/" to click "Sign in to the Console"
Step 2: Enter your Email and select "I am a new user." then click "sign in using our secure server"
Step 3: Enter the Name, Email and Password then click "Create account"
Step 4: Enter the detail, Security Check and AWS Customer Agreement then click "Create Account and Continue"
Step 5: Enter the credit card detail then click "Continue"
Step 6: After Phone verification, click "continue" then show the successful main page like below.
Step 7: Click "EC2" for create a virtual server.
Step 8: Click "Launch Instance" to create a instance.
Step 9: Whether chose "Free tier eligible" MS Server 2008 or 2012 R2 Base.
Step 10: Select "Free tier eligible" of t2.micro then click "Review and Launch"
Step 11: Review Instance Launch then click "Launch"
Step 12: Select "Create a new key pair" and type a "Key pair name"
win2012r2 then click "Download Key Pair" for backup after that click "Launch Instances" for the next step.
Step 13: Save the new created key pair file.
Step 14: Launch Status shows completed the Instances then click "View Instances"
Step 15: Select the new Instances then click "Connect"
Step 16: Click "Download Remote Desktop File" for connect the instances.
Step 17: Save Remote Desktop file
52.34.119.122.rdp then click "Save"
Step 18: Click "Get Password" for Decrypt Password.
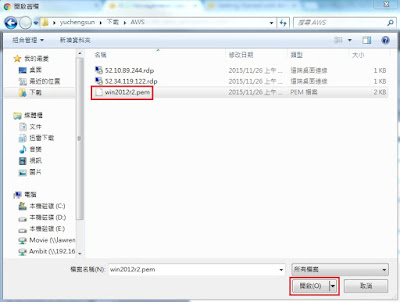
Step 19: Click "Select File" to open file
win2012r2.pem
Step 20: Click "Decrypt Password" to get the password
;LGM4&Q44Sy then click "Close"
Step 21: Double click the file "52.34.119.122.rdp" to connect the instance.
Step 22: Enter the login password
;LGM4&Q44Sy
Step 23: Finally connect to the remote instance 52.34.119.122
恭喜各位經過了漫長的步驟,相信大家對於 Amazon 的 AWS 已經有了初步的認識。
目前已經成功的在 AWS 平台上建立 Microsoft Windows Server 2012 R2,接著只要在虛擬主機上安裝所需的應用程式,就如同使用機房的遠端主機一般就可以了。
接下來,下一節我們會將 AWS 上的虛擬主機結合 WAPT 做雲端測試運用的說明。這一節就先介紹到這裡,我們下次再見~ 掰掰!
~ See you ~
參考出處:
https://aws.amazon.com/